app 的上的文字通常都不可以copy ,除非是 web ,但是api回來的資料,想要可以被複製或是url被點擊,
就可以使用 flutter_linkify 啦!
將文字 URL 和電子郵件轉換為 Flutter 文字中可點擊的內嵌連結。
url
Linkify(
text: "Made by google https://www.youtube.com/c/madebygoogle",
options: LinkifyOptions(humanize: false),
);
copy
SelectableLinkify(
text: "Made by https://cretezy.com\n\nMail: example@gmail.com",
);
直接在 pubspec.yaml 加上 flutter_linkify: ^6.0.0 ,然後pub get
dependencies:
flutter_linkify: ^6.0.0

在 /lib/main.dart 加入 程式
import 'package:flutter_linkify/flutter_linkify.dart';
url開啟網頁和 url_launcher (Day6)
Future<void> _onOpen(LinkableElement link) async {
if (!await launchUrl(Uri.parse(link.url))) {
throw Exception('Could not launch ${link.url}');
}
}
使用方式
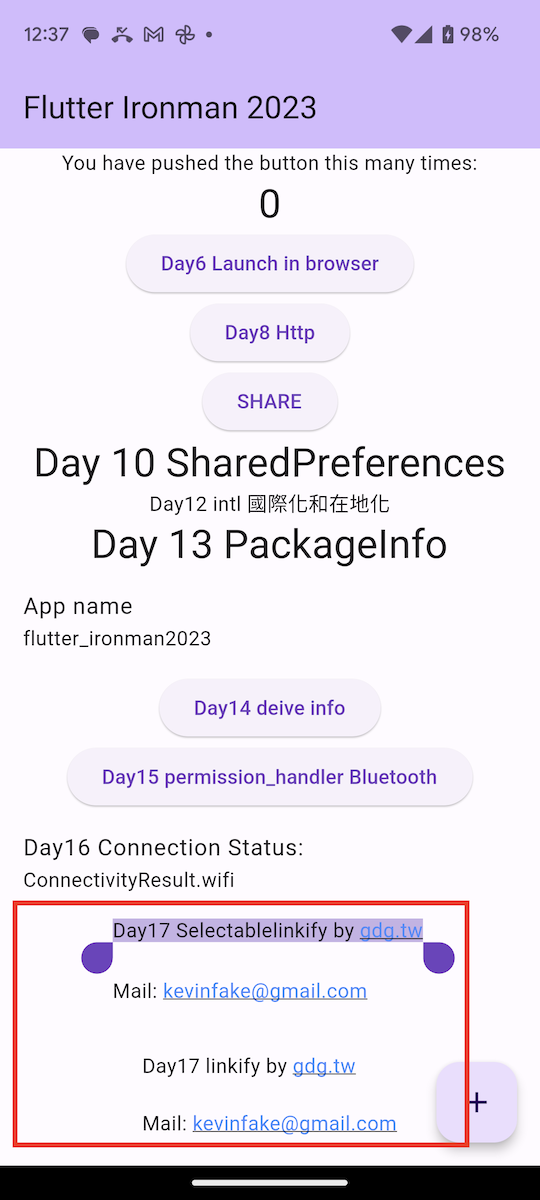
SelectableLinkify(
onOpen: _onOpen,
text:
"Day17 Selectablelinkify by https://gdg.tw\n\nMail: kevinfake@gmail.com",
),
SizedBox(height: 32),
Linkify(
onOpen: _onOpen,
text:
"Day17 linkify by https://gdg.tw\n\nMail: kevinfake@gmail.com",
),
可以選擇文字
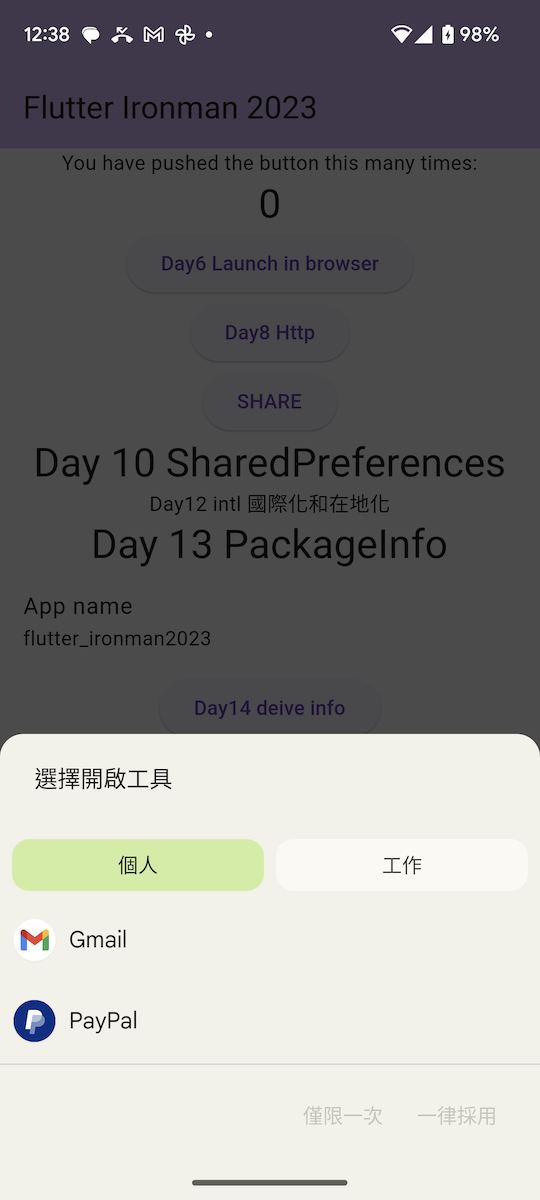
點擊email後 (點擊url 就直接外開網頁就不秀了)
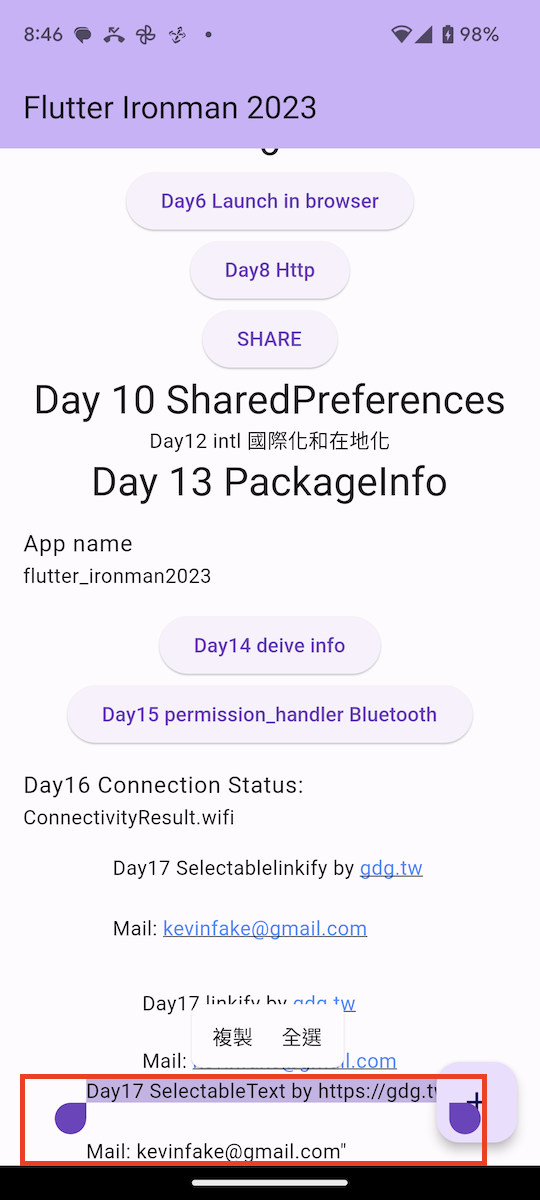
選擇文字時沒有出現 "copy"
使用另一個方法看看
SelectableText('Day17 SelectableText by https://gdg.tw\n\nMail: kevinfake@gmail.com"',
cursorColor: Colors.red,
showCursor: true,
toolbarOptions: ToolbarOptions(
copy: true,
selectAll: true,
cut: false,
paste: false
),
),

把文字轉換成url 可以點擊,還滿方便,但可以選擇就有點bug,但有另一方法還可以解決,
就看你想要什功能嘍!
